 TreeView 컨트롤 이해하기 - ①
TreeView 컨트롤 이해하기 - ①
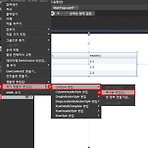
안녕하세요! 반짝반짝 빛나는 성남미입니다 :-) 접어다 폈다. TreeView 트리뷰컨트롤을 소개합니다! - 티스토리에 있는 메뉴도 바로 트리뷰 컨트롤! - TreeView라는 레이어가 생겼고 화면에는 트리뷰가 나올 박스가 생겼습니다. - TreeView레이어를 선택하고 오른쪽 마우스 > Add TreeViewItem을 누르면, 상단에 트리뷰의 헤더가 될 부분이 생겼네요. - 헤더 아래에 종속되는 트리뷰아이템을 추가하기 위해, 헤더 레이어를 선택한 후 오른쪽 마우스 > Add TreeViewItem을 누르면 헤더 밑에 트리뷰아이템이 생겼습니다. - 같은 방법으로 같은 뎁스에 있는 TreeViewItem을 복사해서 붙입니다. 우리가 알고 있는 트리뷰의 모습이 나타납니다. -블렌드에서 트리뷰컨트롤의 기본모습..
 Expression Blend for Windows7 Phone
Expression Blend for Windows7 Phone
http://www.microsoft.com/downloads/details.aspx?familyid=47F5C718-9DEC-4557-9687-619C0FDD3D4F&displaylang=en http://www.microsoft.com/downloads/details.aspx?familyid=86370108-4C14-42EE-8855-226E5DD9B85B&displaylang=en Expression Blend를 깔고 난 뒤에 위의 링크에 다운 받아서 차례로 설치하면, Expression Blend에서 윈도우7폰용 모드가 생깁니다!
 브러쉬를 이용해 배경에 패턴효과 주기(wpf)
브러쉬를 이용해 배경에 패턴효과 주기(wpf)
시작하면서, 안녕하세요! 반짝반짝 빛나는 성남미입니다 :-) 웹페이지를 만들 때 1px 정도의 이미지를 100%로 늘리면 선이 되거나 면이 되었습니다. 이렇게 만들게 되면 100%로 늘어났을 때의 이미지를 가져다 쓰는 것보다 훨씬 용량이 줄었던 경험이 있어요^^ 요 기능을 Expression Blend에서 써볼께요. 반복되는 배경이미지를 하나 가지고, 일정한 간격으로 패턴화 시키고, 화면사이즈를 늘렸을 때도 유동적으로 패턴이 생기게 됩니다. 일정한 패턴을 배경으로 넣을 때 좋은 팁이라 소개하고자 합니다. :: 화면사이즈가 늘어나도 일정한 패턴의 모양이 생기게 하겠습니다. 화면을 늘렸지만 패턴의 모양은 일정하게 자리잡고 있네요^^ :: 그럼 Expression Blend를 이용해 한번 만들어 보겠습니다!!..
 Q: 데이타그리드(DataGrid)의 하나의 헤더(Header)값 아래에 두개 이상의 아이템을 넣고 싶어요!!
Q: 데이타그리드(DataGrid)의 하나의 헤더(Header)값 아래에 두개 이상의 아이템을 넣고 싶어요!!
열심히 샘플데이타를 이용해 바인딩한 데이타그리드(DataGrid)의 모습입니다. :: 데이타그리드(DataGrid) 샘플데이타 바인딩하기! ☞ 링크 : http://bling79.tistory.com/entry/데이타그리드DataGrid-샘플데이타-바인딩 이렇게 만들어진 데이타그리드(DataGrid)의 한 헤더(Header1)밑에 속해진 1.1 텍스트가 들어간 블럭에 1.1 이외에 다른 텍스트를 넣고 싶습니다. 그.러.면. 어찌해야 할까요 T_T 열심히 데이타그리드(DataGrid)를 쪼개고 지워본 결과, 제가 찾은 답을 정리해 보겠습니다 :-) 1. 뒤져라 그러면 나올것이다! 데이타그리드(DataGrid) Cell Style 변경하기! ① 데이타그리드(DataGrid)의 레이어에서 오른쪽 마우스를 클릭..
 데이타그리드(DataGrid) 샘플데이타 바인딩
데이타그리드(DataGrid) 샘플데이타 바인딩
회사에서 프로젝트를 하면서 표를 그릴 일이 있었습니다. 화면에 따라 상하 좌우 표의 크기가 늘어나야 했고, DB에서 텍스트정보를 불러와 표 안에 넣어야 하는 작업이었죵, 단 1초의 고민도 없이 그리드(Grid)를 그렸고 열심히 픽셀단위로 나누기 시작했고 가로 세로 선부분에 해당하는 1px을 열심히 확대 축소하며 표를 그렸더랬죠. 여기까지는 좋았습니다. 그!런!데! 두둥, 표를 쉽게 그릴 수 있는 DataGrid라는 컨트롤이 있었던 겁니다 ㅠㅠ힝 애증의 Grid 파일을 지우고 DataGrid를 이용해 쉽게 표를 표현할 수 있었고, 샘플데이타도 쏙 들어가 너무 쉽고 좋은 컨트롤 이였습니다. 서두가 길었지만, ㅋㅋㅋ 결론은 표를 그릴 때 쓰는 데이타그리드(DataGrid)를 소개하고, 샘플데이타를 바인딩을 해..
- Total
- Today
- Yesterday
