 윈도우폰 시작하기! - Title 속성, 버튼 속성
윈도우폰 시작하기! - Title 속성, 버튼 속성
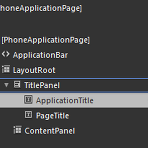
윈도우폰 시작하기! - Title 속성, 버튼 속성 처음 윈도우폰 프로젝트를 열었을 때의 레이어 모습입니다., 화면영역에 나타나는 영역을 표시하면 다음과 같습니다. 오른쪽 properties 창에 있는 Common Properties의 text값을 바꿔주면 쉽게 바뀌는 것을 확인할 수 있습니다. 각각의 Title 이 쉽게 바뀌는 것을 확인할 수 있습니다. 이제 윈도우폰 버튼을 한번 살펴볼까요? Grid패널로 만들어진 ContentPanel 안에 버튼을 넣어보도록 하겠습니다. 먼저 ContentPanel 레이어를 선택 한 후 도구상자에서 버튼을 더블 클릭하면, 버튼이 작업영역에 들어갑니다. 버튼이 잘 들어갔죠? (버튼 사이즈나 마진 값을 정렬해 아래로 가게 만들었으요 정렬에 관련된 것은 나중에 ^^) 기존..
 윈도우폰 시작하기! - 윈도우폰 실행아이콘 만들기
윈도우폰 시작하기! - 윈도우폰 실행아이콘 만들기
윈도우폰 시작하기! - 윈도우폰 실행아이콘 만들기 윈도우 폰 개발환경을 위한 설치 가이드는 다음을 참고 하세요. http://hello-ux.com/103 우리가 어플리케이션을 시작할 때 누르는 실행아이콘! 익스프레션 블렌드를 통해 바꾸고 확인할 수 있습니다. 윈도우폰 환경으로 선택합니다 Action_icon이라는 프로젝트 명을 지어줍니다. 다음과 같은 개발 환경이 만들어집니다 처음 상태에서 빌드(F5)를 해보면 윈도우폰 에뮬레이터가 실행되어 윈도우폰이 없어도 미리보기가 가능합니다. 윈도우폰 에뮬레이터를 통해 다음과 같은 실행 아이콘을 변경해 볼까요? 익스프레션 블렌드를 보면 다음과 같이 이미지 파일이 있습니다. ApplicationIcon.png (62*62) Background.png (173*173..
 build keynote 2011.09.13
build keynote 2011.09.13
미국 시간으로 9월 13일 MS에서 열린 build keynote! 가장 기억에 남는 몇가지를 정리해 보자면, 1. 윈도우8 메트로 UI 기존의 윈도우폰이 가지고 있던 metro UI를 그래도 가져와 터치 방식에 좀 더 유연해진 것 같다. windows 8 플랫폼과 툴은 다음과 같다. 2. Expression Blend의 기능 확대 그리고 눈에 띈 것이 바로 Expression Blend5 였다. 기존의 xaml 코드 생성에서 이제는 html과 css까지 가능하게 된것이다. LIve Dome 모드로 화면을 열면 가장 눈에 띄는 제일 상단이 HTML. 그리고 도구상자가 엄~~~청 간소화 되었다. 거의 없다고 보면 될 정도로..;;;;; 오른쪽 CSS 탭을 보면 스타일을 뽑을 수 있는 속성들이 나열되어 있는..
 N-Screen is not screen.
N-Screen is not screen.
바야흐로 다양한 디바이스의 시대다! 선택에 폭은 넒어졌고 그 기능 또한 무궁무진하다. 그런데 직접 디자인 하는 디자이너의 입장에서 이런 다양한 디바이스가 그리 달갑지 않다. 하나의 앱을 만들면 아이폰, 아이패드, 안드로이드, 갤러시탭, 바다, (나중에는 윈도우폰까지) 이렇게 다양한 디바이스를 하나의 디자인 가지고 요리조리 사이즈에 맞게 재발행 해야 한다. 이 얼마나 슬픈 작업인가. 다양한 디바이스에 상관없이 유려한 ui에 대한 고민.. 그런 고민에서 부터 시작되어 알게된 것이 N스크린(N-Screen)! 오늘 N스크린과 윈도우폰 7 관련 컨퍼런스를 다녀 왔는데, 몇가지 고민은 좀 해결된 것 같다. N스크린(N-Screen)이란 무엇일까!? 다양한 화면 사이즈에 대응하는 것이다! 그런데 이게 전부일까요? ..
 Font. 헷갈리는 단위 pt px
Font. 헷갈리는 단위 pt px
Expression Blend 작업을 하면서 서로 폰트 사이즈가 디자인 원본과 달라 보여서 한참을 씨름한적이 있었는데, 오늘도 같은 9px이 너무도 달라 보여서 서로 캡쳐하고 비교하고 또 헤맸다! 결론은 바로 pt 와 px 단위의 문제 였던 것! 나는 9px을 9pt로 입력한 화면을 보고 얘기했는데 상대는 9px을 정확하게 준 화면을 보고 얘기했던 것이다. 여기서 pt와 px은? pt : point, 인쇄 단위로 잘게 나눈 것. 특히 활자, 폰트의 크기의 단위로 많이 사용되는 단위이다. px : pixel, 화소(畵素) 또는 픽셀은 디지털 화면의 단위, 표현할 수 있는 작은 점 하나이다 다음과 같이 48pt와 48px는 너무나 큰 사이즈의 차이를 가져온다. 그런데 Expression Blend를 사용하면..
 벡터 기반의 Expression Blend 그리고 폰트!
벡터 기반의 Expression Blend 그리고 폰트!
Expression Blend는 벡터 기반의 프로그램이다. 그래서 우리가 흔히 포토샵에서 none 모드라고 하는 픽셀로 떨어지지 않는다고 알고 있었고 실제로도 그렇다. 그.런.데. 이번에 알게된 놀라운 사실은, 확대하면 분명히 벡터로 깔끔하게 커지지지만 100% 일때는 마치 none을 먹인것과 같이 필셀로 보이는 것처럼 떨어진다는 것이다. 오히려 윤고딕은 포토샵에서 만큼 깔끔하게 떨어지지 않았다. Expression Blend 작업을 하면서 가장 많이 애를 먹는 부분이 바로 폰트 관련 부분인데, 포토샵에서 디자인한 디자인 파일을 100% 완벽하게 Expression Blend에서 구현하기가 쉽지 않다. 그렇지만 엄청나게? 많은 데이터를 나열해야 할때는 바로 이 none모드의 굴림, 돋음만한게 없기 때문에..
 ZIndex를 이용한 유연한 애니메이션 만들기
ZIndex를 이용한 유연한 애니메이션 만들기
안녕하세요. 반짝 반짝 빛나는 성남미입니다. 레이어는 차곡차곡 쌓음을 의미합니다. Expressin Blend를 이용해 레이어에서는 맨 아래에 있지만 상황에 따라 가장 상위로 올 수 있도록 할 수 있습니다! 다음 사진을 보면 레이어에서 4번이 가장 앞에 있고 1번이 가장 뒤에 있습니다. 처음에는 맨 앞에 있던 4번이 시간이 지나고 다음 3번이 가장 맨 앞으로 오게 하려면 어떻게 해야 할까요? Expressin Blend에서 PathListBox의 Zindex를 이용하면 됩니다! 다음과 같이 각각의 PathListBox는 ZIndex를 가짐을 확인할 수 있습니다. 스토리보드를 만들 때 그대로 키 값으로 지정이 가능하기 때문에 일정 시간이 지났을 때 ZIdex의 값이 높아져 레이어에 상관없이 상황에 따라 가..
 WPF ResizeMode에 대해 알아보자!
WPF ResizeMode에 대해 알아보자!
안녕하세요. 반짝 반짝 빛나는 성남미입니다. wpf에서 기본으로 설정되어 있는 윈도우 창을 없애는 방법을 전에 소개드린 적이 있습니다. 그런데 AllowsTransparency를 True로 놓고 나니 화면 Resize가 되지 않죠? 이 방법을 간단히 해결해 드리겠습니다. 기본적으로 WPF를 열면 다음과 같이 검은 보더와 상단에 버튼3개가 기본적으로 세팅됩니다. (제가 보기 쉽게 윈도우화면 안에 그리드에 파란색을 넣었습니다 ^^) 사방에 있는 검은 테두리와 버튼 즉 기본적으로 있는 스타일은 쉽게 바꿀 수 있었습니다. 레이어의 Window를 꼭!!!!! 선택한 후 (레이어를 선택 안하면 오른쪽 Properties 창에서 활성화 되지 않아요) 오른쪽에 있는 AllowTransparency를 체크해주면 됩니다...
 Palette의 속성을 이용해 Pie 그래프에 컬러값 넣어주기
Palette의 속성을 이용해 Pie 그래프에 컬러값 넣어주기
안녕하세요. 반짝 반짝 빛나는 성남미입니다. 그래프의 Palette 속성을 이용해 파이그래프의 색상을 넣어주겠습니다. 우리가 만들 파이그래프입니다. 다른 스타일은 기본이고 눈에 띄기 쉽도록 제가 강한 색상으로 넣어봤어요 ^^;; 다음과 같이 파이그래프의 스타일에서 Palette의 프로퍼티를 넣어줍니다. 저는 보기 쉽게 Red(빨강), #FFFF6900(주황), Yellow(노랑), #FF5ACC0F~#FF0C5606(녹색그라데이션) 이렇게 4개의 컬러값을 주었습니다! 그래프로 표현되어야 할 내용이 5개이고 컬러 값을 4개만 준다면, 차례대로 4개의 색상이 파이에 적용되고 다음 컬러값이 없는 5번째 값은 가장 상위에 있는 Red값이 들어가게 됩니다!! 이렇게 Palette의 속성을 잘 이용해 원하는 컬러 ..
- Total
- Today
- Yesterday
